The Composite Design Pattern is a structural pattern used to represent part-whole hierarchies. It allows you to treat individual objects and compositions of objects uniformly, enabling a tree structure to represent complex object hierarchies.
The Composite Design Pattern consists of three pillars:
You can use the Composite Design Pattern when your application requires a tree structure to represent hierarchies of objects, when you want to treat individual objects and composite objects uniformly, or when operations on nodes in a hierarchy should work in the same way for leaves and composites.
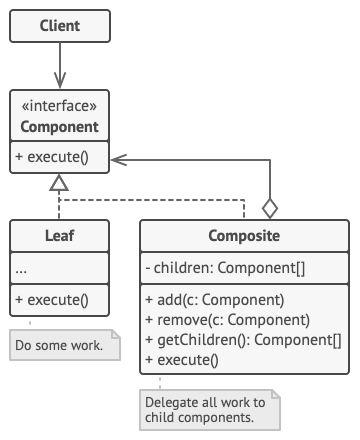
UML
Example In Java
Example in Python
Advantages and Disadvantages of the Pattern
The Composite Design Pattern provides an elegant way to represent and work with tree structures. It simplifies client code by allowing uniform treatment of both individual (leaf) and composite objects. This uniformity makes it easier to perform operations on entire hierarchies without needing to distinguish between leaf and composite objects explicitly. Furthermore, the pattern promotes flexibility by enabling new types of components to be introduced with minimal changes to existing code, making the design more extensible and easier to maintain.
However, the pattern is not without its downsides. Managing complex component hierarchies can add overhead, especially if the tree structure is large or frequently modified. Additionally, the uniform treatment of objects might lead to overly generic interfaces that don’t adequately represent specific behaviors of individual components. If the application does not naturally require a hierarchical structure, implementing the Composite Pattern can result in unnecessary complexity.
.jpg)